background-attachment 主要用途是設定背景圖片位置的捲動或固定,看起來很像是 background-position 對吧?但他實際上是設定你捲動時背景圖的位置是否改變的一種屬性
background-attachment: scroll;
這個屬性說實在的,其實不太能算是一個金魚必學的屬性,但由於目前有太多的商業樣版網站,利用到這個屬性去做簡易的視差捲動效果,炫的讓人愛到不要不要的,導致 Amos 不得不介紹一下。
background-attachment 可以設定的值是關鍵字,主要設定的關鍵字有以下幾個
其中 background-attachment: local; 是比較少人見到的,而 fixed 則是大家超愛的!就讓我們繼續看下去吧。
做測試的原始碼則會如下
HTML
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil adipisci eligendi aliquam natus officia quibusdam, in omnis alias odio. Ad fugiat quas voluptatum tempore tenetur necessitatibus delectus beatae! Quia, libero.</p>
<!-- 上面段落請複製30個-->
</div>
<!-- 以下段落也請複製30個-->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil adipisci eligendi aliquam natus officia quibusdam, in omnis alias odio. Ad fugiat quas voluptatum tempore tenetur necessitatibus delectus beatae! Quia, libero.</p>
CSS
body{
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
background-repeat: no-repeat;
background-attachment: scroll;
}
div{
width: 900px;
height: 500px;
border:5px solid gray;
margin: 70px;
overflow: auto;
background-color: #ffc;
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
background-repeat: no-repeat;
background-attachment: scroll;
}
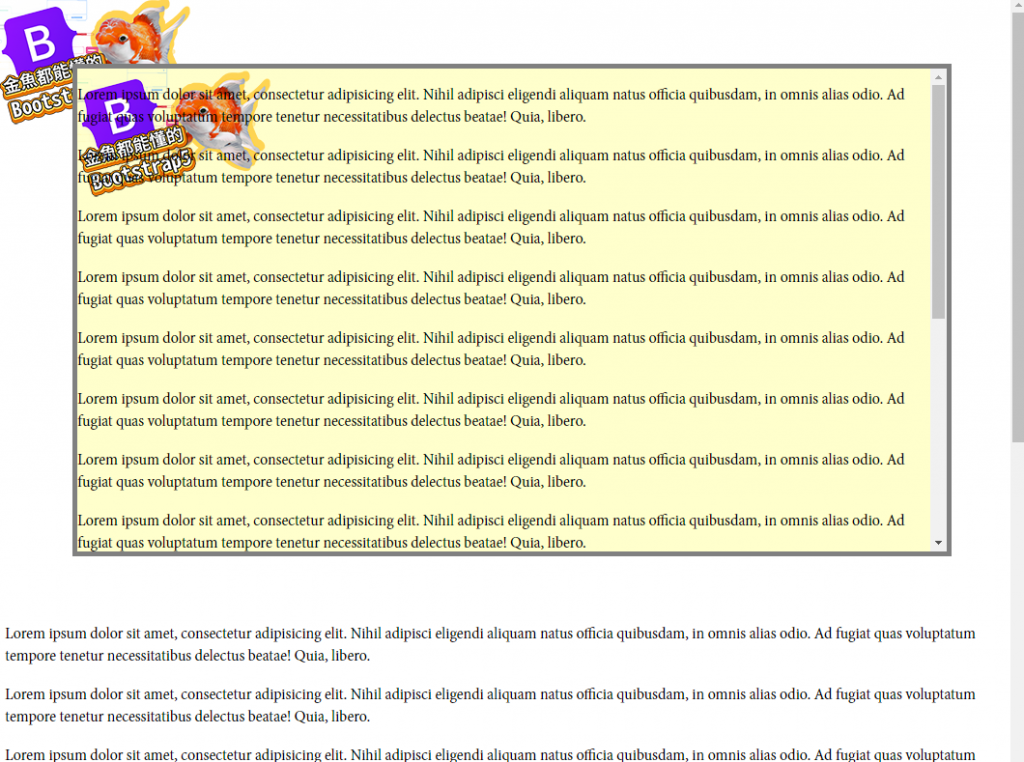
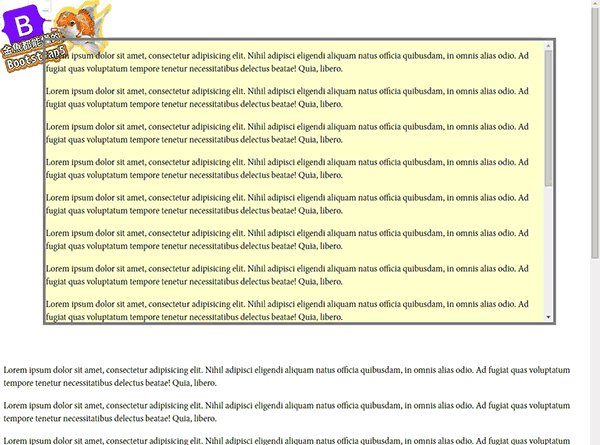
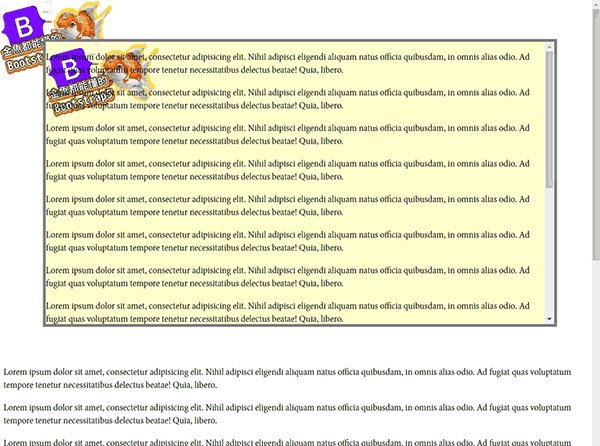
呈現畫面預覽

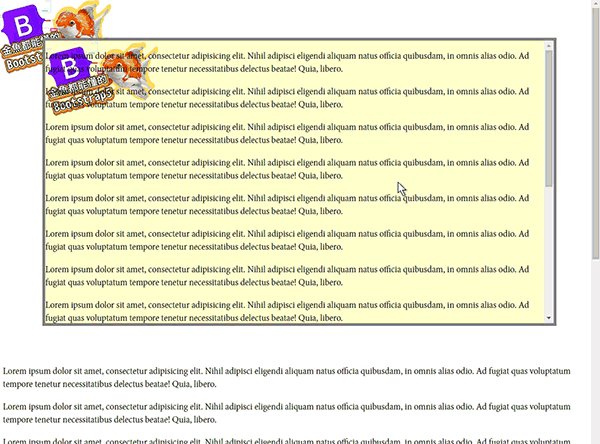
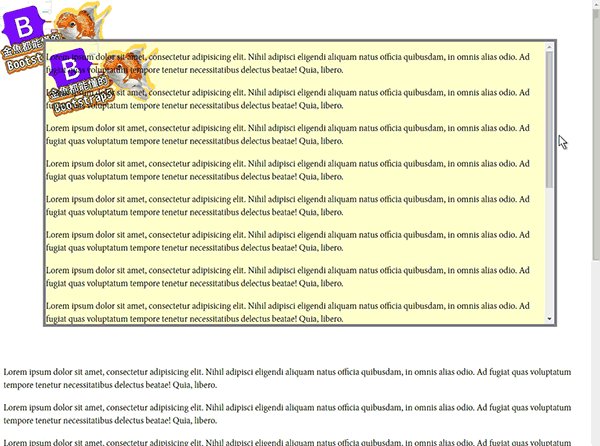
背景圖常見的就是當你的頁面上下捲動時,背景圖片也會跟著捲動離開所見範圍,scroll 就是這樣的一個作用,且瀏覽器預設使用的 background-attachment 值,也是 scroll,但須要特別注意的是,當你的子區塊(畫面中淺黃色區域),也是使用了 background-attachment: scroll 時,該區塊內部的卷軸捲動,將不會讓背景圖跟著被捲走,這部分你可以把 background-attachment 的觀念拆成兩部分來看,scroll 基本上會根據「視窗的捲軸」來捲動,所以當我今天內部物件的捲軸捲動時,該物件內部的背景圖片是不會被捲走的,就像下圖所示

這樣的效果就像是內部的區塊背景被 fixed 在該區塊內了,對於要做區塊內的背景固定,算是一個不錯的設定方式,以上設定效果,各位也可以參考這邊的原始碼畫面 https://jsfiddle.net/p8tgrces/1/
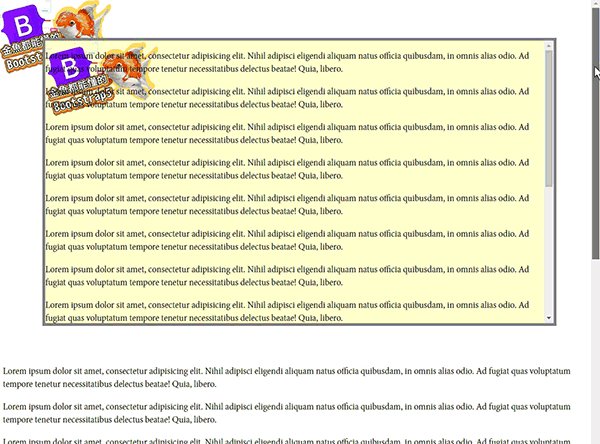
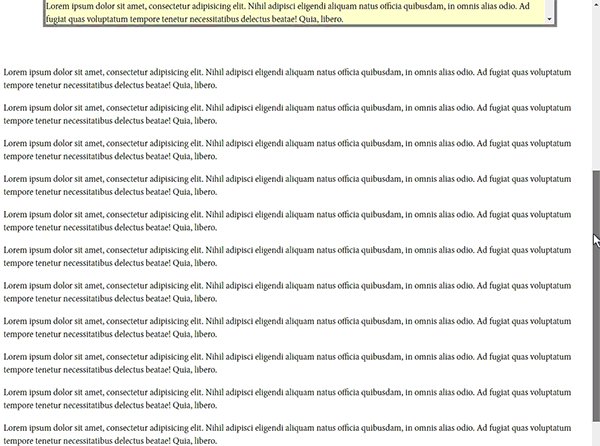
background-attachment: fixed; 時,你的背景將會使用視窗可見範圍(viewport)當作定位空間,所以一旦設定了 fixed 之後,你的圖片位置就會跑到預設的視窗左上角去了,但請注意,淺黃色區塊內的圖片雖然位置跑到視窗左上角去,但超過區塊空間範圍以外的部分,是看不到的喔,你看到的其實是 body 標籤內的背景圖,千萬別誤會了!

以上設定效果,各位也可以參考這邊的原始碼畫面 https://jsfiddle.net/p8tgrces/2/
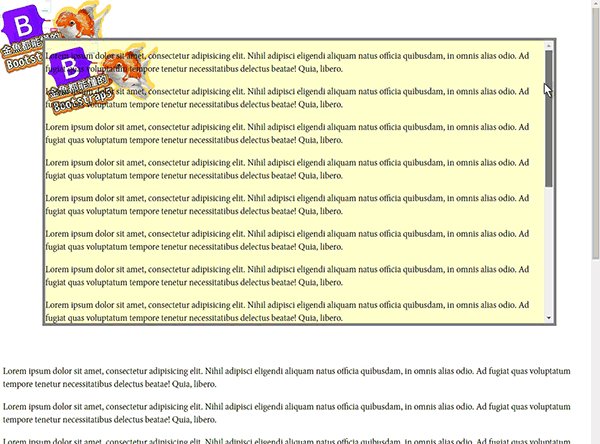
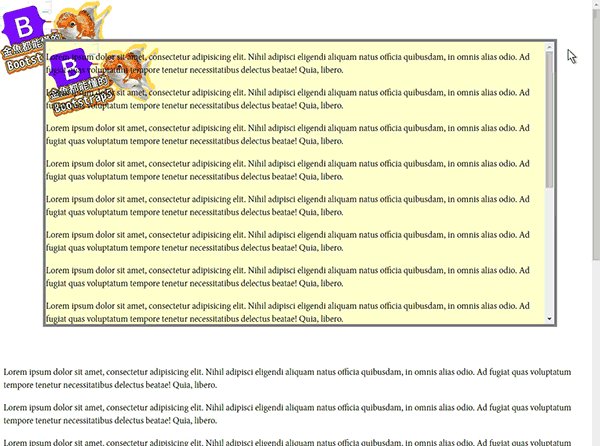
background-attachment: local; 應該是許多人比較少見,且較少使用到的一個關鍵字了(至少 Amos 不常用到它),它的特性比較像是 scroll 的狀況,但是 local 所看的空間是背景圖片的所在空間,所以各位可以看到下所示,背景圖片會「跟著所在空間的捲軸」捲走,所以可以看到內部的淺黃色區塊捲動捲軸時,該區塊的背景圖就會跟著被捲走。

以上設定效果,各位也可以參考這邊的原始碼畫面 https://jsfiddle.net/p8tgrces/3/
目前有許多的商業樣版網站,都會做簡易的是差捲動效果,為何會說簡易?因為他就只是利用 background-attachment: fixed; 來將背景圖片固定,背景圖其實沒有視差的些微移動,只是露出背景罷了,簡單來看一下示範的原始碼
HTML
<div class="section topic1">topic1</div>
<div class="section topic2">topic2</div>
<div class="section topic3">topic3</div>
<div class="section topic4">topic4</div>
<div class="section topic5">topic5</div>
<div class="section topic6">topic6</div>
CSS
*{
margin: 0;
padding: 0;
list-style: none;
}
.section{
width: 100%;
height: 100vh;
background-color: #666;
color: #fff;
font-size: 200px;
line-height: 100vh;
text-align: center;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
}
.topic1{
background-image: url("background-attachment-05.jpg");
}
.topic3{
background-image: url("background-attachment-06.jpg");
}
.topic5{
background-image: url("background-attachment-07.jpg");
}
呈現效果

以上設定效果,各位也可以參考這邊的原始碼畫面 https://codepen.io/bad_printer/pen/MWegOLp
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
